Update MarketKing 1.7.0 - Adds support for new 'Social Media Icons' widget:

MarketKing 1.3.0 introduces an Elementor module, which allows you to use Elementor when designing the vendor store page. Here's an overview of how this works and the steps you would need to take to use this.
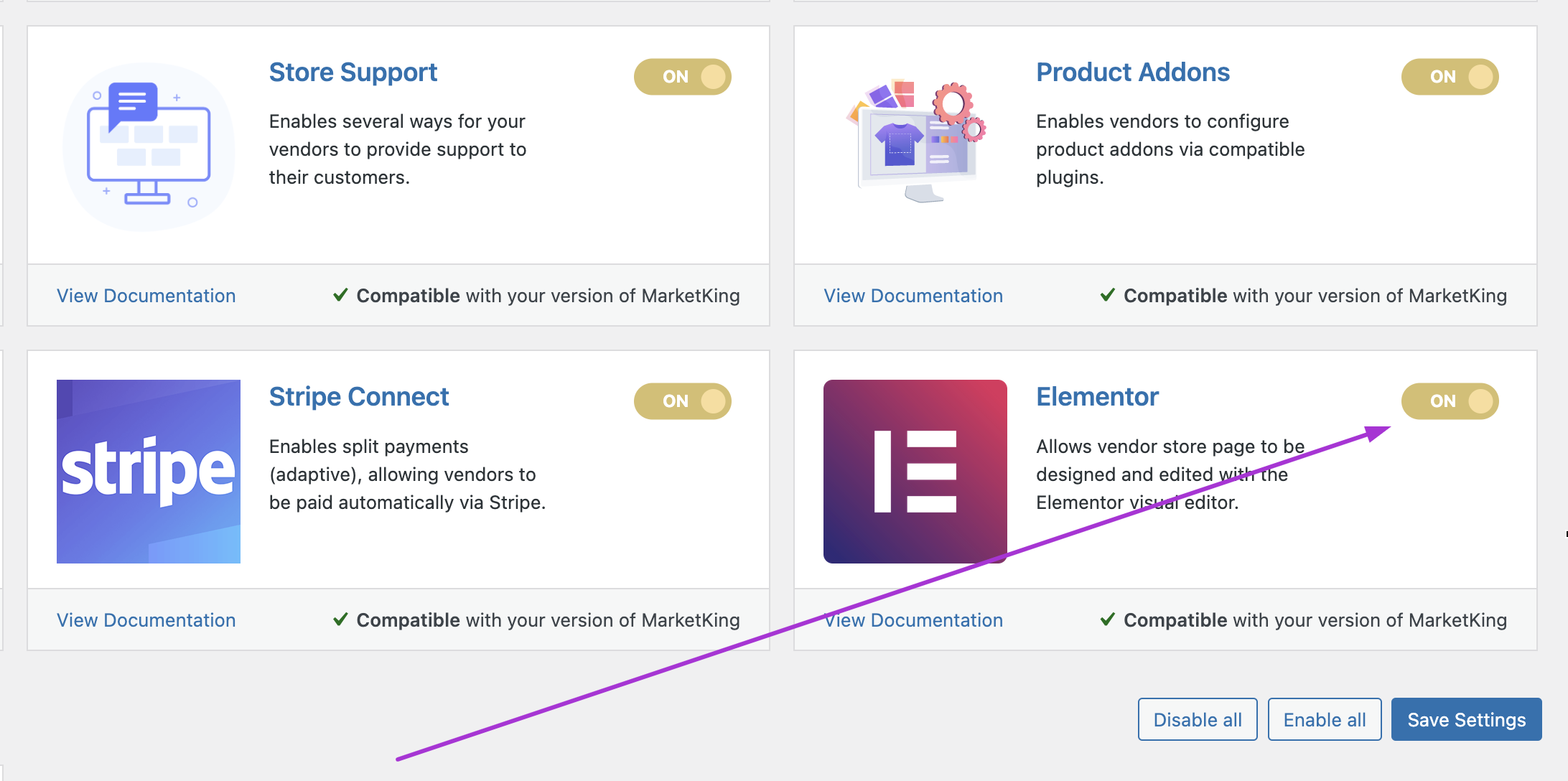
First of all, in order to use this functionality you must go to MarketKing -> Modules and enable the Elementor module there

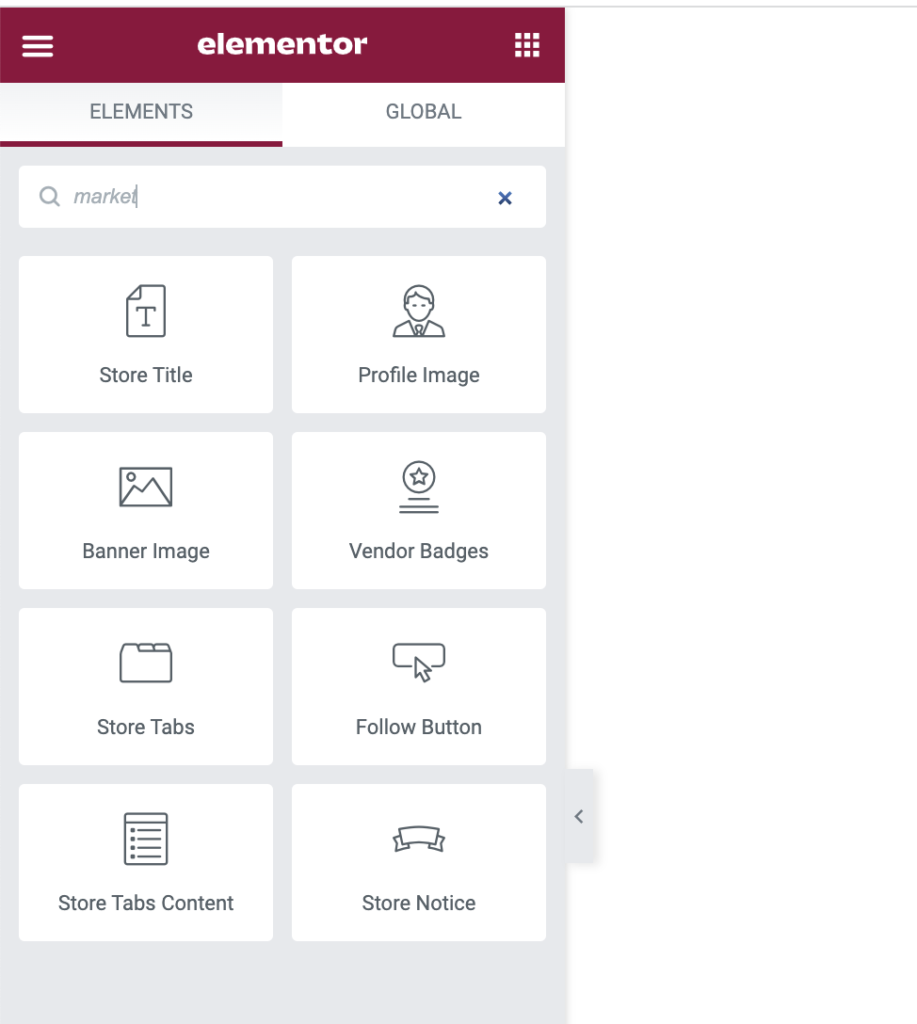
Once this is enabled, you can now design a vendor page with Elementor. To do this, create a new page with Elementor and you can now find MarketKing Elementor widgets by searching for marketking.

There are 8 widgets you can choose from:
- Store Title
- Profile Image
- Banner Image
- Vendor Badges
- Store Tabs
- Follow Button
- Store Notice
- Store Tabs Content
Of course, you can also use any other Elementor widgets or features that are available to design the page per your project needs.
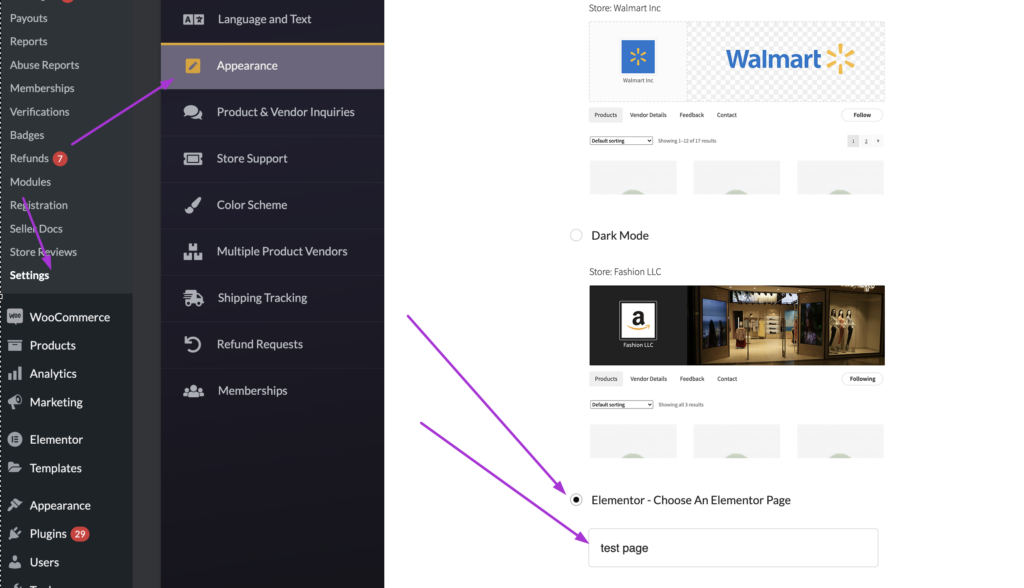
Once you have designed the page, you must now select this page in MarketKing settings. To do this:
- Go to MarketKing -> Settings -> Appearance and select 'Elementor' and in the dropdown choose the page that you have previously created.

The vendor's store page should then follow the design of your Elementor page.





